Dear Friends,
While media queries enable responsive designs, they are actually quite limited at what they do. They are just like if-then statements, and are very static and rigid. Nowadays, we may be talking a lot about building responsive layouts, but not so much about how to maintain them in the future.
What if you thoroughly selected your breakpoints (device-agnostically, of course), but then find out a year later that a layout has to change — a lot? Or that some of the components have to move within the layout — a lot? Often you will end up fixing and adjusting each and every media query, and this can obviously be very time consuming. Media queries are not good enough to provide us with a level of flexibility and modularity that we need for scalable design systems.
Wouldn't it be better if we could just define the behavior of a component based on its own width and height (or the width and height of its parent element)? Then, once we have decided to drop that component in a specific area of the page, it would automatically adjust itself based on the behavior we defined for it?
Well, that's exactly the point behind element media queries in which quite a number of use cases are involved. In fact, if you can afford using a little JavaScript, you can then also use theelement query polyfill, eq.js library or even element queries workarounds and tricks with a little JavaScript and some attribute selectors. Need something more advanced? Conditioner.js is a library for loading and unloading behavior based on environment conditions of the component.
Just a few little helpful tools to make a responsive site at least a bit more flexible, and avoid maintenance headaches along the way.
– Vitaly (@smashingmag)
Table of Contents
1. The Beauty Of CSS Experiments
CSS is very practical in its nature, yet we can bend it creatively to stretch the borders and see what we can achieve with it beyond our regular layout problems. That's where creative experiments come into play. You might not see a practical value in them just yet, but perhaps you might implement some of these techniques in your future projects.
One of these experiments is Blackout. Blackout is a cinematic experience that "explores the phenomenon of the extinction of lights", as its creator Ee Venn Soh explains. What sounds quite abstract is in fact a magical interplay of light and shadow, movement, geometric shapes and 3D effects that will cast a spell on you in no time. Puristic and very fascinating.
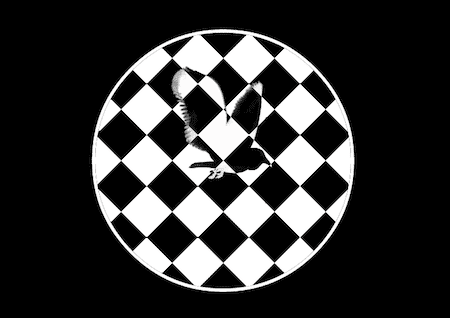
Another beautiful experiment comes from Russian designer Yoksel. She opted for a quite unusual combination of techniques (CSS, GIF animation and blend modes) to create a stunninganimation of a flying raven that comes to life behind (or on top of?) a black and white Harlekin pattern. A bit like an optical illusion that you just can't stop looking at. Also, have you already seen the animated lighthouse that was created with CSS? It's pretty impressive what you can bring forth with the techniques that we actually have right in front of us. It's just combining them creatively that produces unusual results! (cm)
2. Free Sound Libraries For Better UX
Your user interface might be smart and beautiful already, but maybe it's still a bit lifeless, i.e. always so calm and so silent? Visual feedback is important, but we can integrate audio feedback as well, just to make sure that when users click on those buttons in your interface, they get a nice delightful surprise out of the box.
What about the sound of fire cracking or the ocean swinging, or perhaps just rain drops falling on leaves? There are a few libraries that we're sure you'll want to check out, such as Free Defonic Sound Library, that lets you combine sounds into a melody. Or what about SoundKit, a large commercial sound library for UI components? Then there's freeSFX that provides free sound effects and also freesound which is a collaborative community for people sharing sounds licensed under Creative Commons. Last but not least, you can use ion.sound, a jQuery-based plugin that plays sounds on events as well. All nice and good, but please don't misuse the sounds; when applied heavily, they can easily get quite annoying! (vf)
3. Smart User Interfaces, As Animated GIFs
Is there anything better than starting into a new week with some clever examples of UI? Well, you'll love the uiGIFs newsletterthat Ramy Khuffash sends out every Monday. In this little library of his, Ramy collects interesting examples of user interfaces and showcases them, well, as animated GIFs, of course.
The interfaces showcased in the newsletter and online are thoroughly selected and come from real apps. You won't find any fancy mockups or imaginary solutions to problems that don't exist yet, but instead only things that work in the wild — with real users. Definitely a nice place for that regular dose of user interface discovery every now and again! (cm)
4. Clever Photoshop Tools And Scripts
Perhaps you don't use Photoshop as your primary design tool, but you may still use it to figure out the visual direction of the design or the design of website components. In either case, you could use a few useful plugins that allow a slightly easier transition from an element collage in Photoshop to a working prototype in the browser.
For example, the Size Marks Photoshop script converts rectangular marquee to labeled measurement marks, while theSwatchy Photoshop plugin creates folders for your swatches in Photoshop. Not good enough? You can also use a number of useful Photoshop plugins for easier rotation, parsing colors from images and group layer renaming. These little gems are bound to help you get smarter and faster, but only if you use Photoshop, that is. (vf)
5. Free Fonts Round-Up: Nexa, Citizen Slab, League Spartan
Free quality fonts are always hard to come by. You may sometimes think you've found a good catch, but then the quality just isn't good enough. Nevertheless, there are a few exceptions every now and then. Nexa Rust is a rough, multi-faceted font family that includes Sans, Slab, Script, Handmade and Extras sub-families with a good number of font weights.
If you are looking for a bit more casual or less colloquial free fonts, you might find Fira Sans, Citizen Slab, Eau Sans, League Spartan, Quark, Atlético, Montserrat quite helpful (all available for private and commercial projects for free, or Klinik Slab which is free for personal use only. If you ever get the chance to spend some money on fonts to support the type designers, it would be sincerely appreciated. (ml)
6. There Has Always Been Art
Cave paintings, the Medici family, Expressionism, Futurism, Bauhaus... What are all these terms about? They are all parts of something which is really great, and that is the history of art. It's a history so enormous and comprehensive that it's hard to grasp. It's no surprise that only a few of us are familiar with this subject while most of us shy away from it. So, how much do you know about the history of art?
This topic may seem boring (pardon us, art historians), however, if you take a closer look you'll notice that it really isn't. The history of art is an exciting story of innovative and unusual movements as well as people. It's also a story of love, pain, wars and the search for identity. Want to sneak a peak? Well, here's an overview of the history of art in 100 words, a base station from where you can take off to wherever you want to go in art — from its very beginning all the way to modernism. Enjoy! (ea)
7. Why Would A Banana Want To Be Blue?
Maybe just to make bats happy. Yes, this may sound a bit odd at first, especially because we're all sure that bananas don't 'want' anything anyway, and if anything, they want to be yellow. But what's with the bats? Well, did you know that if you turn a UV light on a bright yellow banana, it starts glowing in a bright blue? And guess who gets happy? Fruit bats, for example! Fruit bats see ultraviolet light, and they also love bananas. Want to hear more weird stories about color?
If so, then check out This Is Color, a beautiful presentation of all kinds of weird facts about color in rainbow order, reported and written by Nicole Cohen and Beth Novey. Learn just why The Simpsons are yellow, how red became the color of the matador's cape and why all of the gentlemen among you should think twice before you wear a green hat in China... And what do you think, is San Francisco's Golden Gate bridge really red? Go figure! (ea)
8. Learning Has Never Been Easier: Join A Smashing Workshop
With so many techniques, tools, libraries, design patterns, strategies, abstractions, frameworks and boilerplates available nowadays, what do you really need to know to keep your workflow fast, smart and efficient? That's exactly what our front-end and RWD workshops are all about: practical front-end + RWD workshops that will help you become better front-end developers and designers, today.
UPCOMING ONLINE WORKSHOPS:
- Organizing JavaScript Functionalitywith Kyle Simpson (Nov. 17)
- Advanced RWD Design & UXwith Vitaly Friedman (Nov. 18)
- Advanced RWD Front-End & Performancewith Vitaly Friedman (Nov. 19)
- Mobile Strategywith Paul Boag (Nov. 20)
- JavaScript Graphics & Animationwith Seb Lee-Delisle (Dec. 2)
- JavaScript Interaction & Animationwith Seb Lee-Delisle (Dec. 3)
UPCOMING FULL-DAY WORKSHOP IN NYC, USA:
- RWD: Clever Tricks & Techniqueswith Vitaly Friedman (Dec. 3)
FULL-DAY WORKSHOPS IN WHISTLER, CANADA:
- Everything About RWDwith Brad Frost (Dec. 9)
- Offline Firstwith John Allsopp (Dec. 9)
- Responsive Imageswith Yoav Weiss (Dec. 9)
- Responsive Design Workflowwith Stephen Hay (Dec. 9)
- Building Performant Websiteswith Tim Kadlec (Dec. 12)
- Creative CSSwith Val Head (Dec. 12)
- RWD: Clever Tips and Trickswith Vitaly Friedman (Dec. 12)
Or, if you'd like to run an in-house workshop at your office, feel free to get in touch with Vitaly at vitaly@smashingconf.comand briefly describe what problems you're facing and would like to solve. Don't worry about the costs — we'll find a fair price for sure. Get in touch — it's that easy!
New on Smashing Job Board
Here are the recent job openings published on our Smashing Job Board:
- Project Manager at UpTrending (100% Remote - must be US based)
We're looking for a Project Manager who can manage a complex project, or multiple projects, ensuring that quality projects are delivered on time, within budget, on schedule and within project scope. - Sr. UX Designer at ZenPayroll (San Francisco, CA)
We're looking for a Senior UX Designer who enjoys creating only the most beautiful, pixel-perfect designs. - Full Stack Engineer (PHP) at Advertising Age (New York, NY)
We're looking for an engineer who really, truly, honestly loves writing code, but also really, truly, honestly loves writing it because it makes people happy.
Smashing Highlights (From Our Archive)
- Are You Ready For A Web Design Challenge?
I want to encourage you to complete a Web design challenge. I believe this will help to address a weakness that exists in many of our design processes. If you complete this challenge, it will make it easier for clients to sign off on your designs, and it will improve the quality of your work. So, what are we waiting for? Let's get started. - Form-Field Validation: The Errors-Only Approach
Error pages for form-field validation are dreadful. You've just filled out 20 form fields, yet you get the same bloated page thrown back in your face because a single field failed to validate. At Baymard Institute, we reflected on this problem and got an idea that we call "error fields only" — which is exactly what this article is about. - Free Smashing Christmas Icon Set
Christmas is coming and, of course, it's just the right time to provide you with some nice freebies to fresh up your designs. To celebrate the holidays, our friends from IconEden designed "Smashing Christmas", a free icon set, dedicated to the design community and released especially for Smashing Magazine's readers.
Recent Articles On Smashing Magazine
- How To Get Started With Sketchnotes
- Facing Failure: Tips For Handling A Failed Web Project
- Freebie: Boldons Icon Set (45 Icons, PNG, AI)
- How To Run User Tests At A Conference
- A Guide To Conducting A Mobile UX Diagnostic













댓글 없음:
댓글 쓰기