Dear Friends,
New York, New York… Yes, you guessed it right: SmashingConf New York 2015 is coming back this year, and we know that it's probably not the most exciting thing in the world, but we like to think that we are pretty close. Great line-up, quality content for web designers and developers, lots of networking and affordable pricing — taking place right around the Times Square on June 15–18th 2015. Tickets go on sale on January 27th, 10AM EST. Have you set up your alarm clock already?

SmashingConf New York 2015 is coming: great line-up, quality content, a lot of networking and affordable pricing.
First speakers? Hold tight: Stefan Sagmeister, Yesenia Perez-Cruz, Daniel Burka, Katie Kovalcin, Josh Clark, Susan Weinschenk, Jon Burgerman and Christian Heilmann. Of course, we also have workshops. And if your boss needs some convincing, you can use our Convince Your Boss PDF.
Now, ready for more exciting news? Watch out for a yet another sneaky mystery riddle on the SmashingMag's front page onJanuary 27th at 10AM EST. If you are fast enough, you can win a trip to New York, with full accommodation and a conference + workshop ticket to the event. So set up your alarm clocks and don't be late!
Happy conferencing and good luck!
– Vitaly (@smashingmag)
– Vitaly (@smashingmag)
1. Flexbox Adventures
We all know how powerful and flexible Flexbox is as a layout mechanism, but for some reason it's always surrounded by a little bit of obscurity and mystery — how exactly does it work, and what about common gotchas and problems that designers and developers stumble upon?
In his article on Flexbox Adventures, Chris Wright has nicely summarized the basics of Flexbox and explained how the algorithm calculates and distributes space, with many examples along the way. Philip Walton has discovered a number ofFlexbox bugs and workarounds, too. And if you need a more visual explanation of Flexbox and how it works, Zoe M. Gillenwater's talk on "Putting Flexbox Into Practice" is one of the most relevant and useful talks on Flexbox out there. Now, this should keep you busy for a while! (vf)
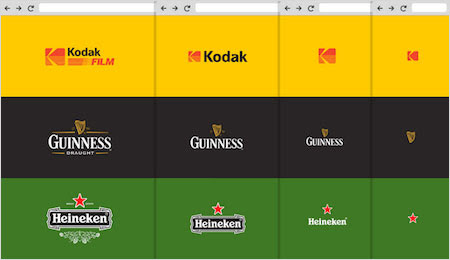
2. Responsive Logos
When we talk about responsive design, our conversations tend to circle around layout decisions and breakpoints. However, we are still quite far away from crafting rich responsive experiences, especially when it comes to branding and identity. With his personal experiment on Responsive Logos (yes, oldie but goodie!), Joe Harrison hastaken the concept of responsive web design a step further, exploring how brands might adapt for multiple devices and screen resolutions.
To visualize his idea, Joe created scalable versions of well-known logos. The famous Disney logo with its distinctive Cinderella castle, for example, transforms into a simple "Walt Disney" stroke as you resize the browser, and from there on to "Disney" until it is entirely reduced to its essentials when only the signature "D" is left in the smallest screen resolution. The smaller the logo is, the more timeless it appears. How would you adapt the logo of your company in a similar way? (cm)
3. iOS Design Guidelines Put Straight
Human interface guidelines (which companies such as Apple provide) are quite extensive and thus probably not your favorite place to go in order to obtain some quick and precise information. However, even if building an app can be quite tricky at times, finding correct and up-to-date information really shouldn't be. That's why fellow designer Ivo Mynttinen created a neat detailed cheatsheet for iOS designers, with the most important information about Apple's devices and its visual design language.
The guide compiles screen resolutions and display specifications and provides a compact overview over the iconography, typography and UI elements which shape the look and feel of iOS apps. For everyone who needs to dig in deeper, there is also a list of further resources to get you going. A handy resource that belongs into the toolbox of any iOS designer. (cm)
4. Input Type Sandbox
A yet another common problem to solve: so you need a very specific input type, with a common validation pattern and a few helpful attributes, but more specifically, you'd just love to be able to test how it works across different devices, OS and browsers, and perhaps even on onscreen keyboards. Isn't it annoying to go through a library of available regular expressions and write the input manually?
Right, that's what tools are for. Input Type Sandbox, for example. This little tool allows you to set an input type (be it a particular text, telephone, URL, datetime, range, or anything else) as well as a validation pattern, such as numbers only, short or extended Zip code, bank account or alphanumeric input and test validation right away. A useful time-saver for the bookmarks, wouldn't you agree? (vf)
5. Brush Ink Font For Free Download
There are never enough good free fonts out there, and the really good ones are not that easy to find. Well, we've got one for you:Againts Typeface, by Indonesian designer Ramandhani Nugraha, is a beautiful free font that was inspired by ink and a tints hand-drawn brush. With just a little bit of help, you can make a beautiful creative mess using alternate glyphs and extra ligatures, e.g. for your headlines.
This font can be very useful when designing labels, clothing, movie screens and even film titles, posters as well as album covers. The free typeface is available for download in OpenType and TrueType formats. Brilliant work! (ml)
6. Pixels, Huh?
When was the last time that you encountered... pixel art? Well, you might think that pixel art is somewhat forgotten or even outdated, but it's actually very much alive, and some artists excel at creating illustrations and designs, even if it means balancing pixel by pixel.
Octavi Navarro's pixel art illustrations features very detailed and original pixel art scenes in which Octavi, a graphic designer and children's books illustrator from Barcelona, mixes his own painting techniques with some of the restrictions of classic pixel art. And if you're looking for a slightly more complex and involved sort of pixel art, look no further but at Yuriy Gusev's portfolio, with a pretty extreme type of... you know, pixel art. (vf)
7. 365 Days Of Design Inspiration
Have you been looking for some design inspiration to start fresh into the new year? Well, then 365 Awesome Designers is just what you need. Brought to life by Vienna-based agency WILD, the 365 day project dedicates each day to one exceptional designer and their artwork.
The project is, of course, still at its very beginning, however the featured designers do already include a nice mix of letterers, illustrators, but also app designers. Each one of them gets their little showcase in a horizontal bar which you can swipe through to see a selection of their works. Links to their Dribbble portfolios, websites and Twitter profiles are also included if you'd like to see more lovely artwork created by them. A brilliant idea, and who knows, perhaps it will inspire you to create something awesome, too? (cm)
8. Keep Calm... And Attend A Smashing Workshop!
With so many techniques, tools, libraries, design patterns, strategies, abstractions, frameworks and boilerplates available nowadays, what do you really need to know to keep your workflow fast, smart and efficient? That's exactly what our front-end and RWD workshops are all about: practical front-end + RWD workshops that will help you become better front-end developers and designers, today.
UPCOMING ONLINE WORKSHOPS:
- Advanced RWD Design & UXwith Vitaly Friedman, March 2
- Advanced RWD Front-End Perf.with Vitaly Friedman, March 3
FULL-DAY WORKSHOPS IN LOS ANGELES, USA:
- CSS3 For Responsive Web Designwith Andrew Clarke, April 27
- Mastering SVGwith Sara Soueidan, April 27
- Creative Workshop Facilitationwith Andy Budd, April 30
- Responsive Design: Tricks and Techniqueswith Vitaly Friedman, April 30
You can also check more workshops coming up later this year. Or, if you'd like to run an in-house workshop at your office, feel free to get in touch with Vitaly at vitaly@smashingconf.comand briefly describe what problems you're facing and would like to solve. Don't worry about the costs — we'll find a fair price for sure. Get in touch — it's that easy!
Smashing Highlights (From Our Archive)
- How To Choose A Typeface
Choosing a typeface can be tricky. The beauty and complexity of type, combined with an inexhaustible supply of options to evaluate, can make your head spin. But don't be baffled — and don't despair. - Towards A Retina Web
With the announcement and release of the Retina Macbook Pro, Apple has brought double-density screens to all of the product categories in its current lineup, significantly paving the way for the next wave of display standards. - How To Benefit From CSS Generated Content And Counters
Generated content was first introduced in the CSS2 specification. For several years, the feature was rarely used due to inconsistent browser support. With the release of IE 8, generated content was rediscovered, and many interesting implementations were adopted for the first time. In this article, we'll discuss some possible uses of generated content.
New on Smashing Job Board
Here are the recent job openings published on our Smashing Job Board:
- Senior UI Engineer at DocuSign (San Francisco, CA)
We're looking for an experienced UI Engineer to join our dynamic team in our San Francisco office. The person for this role will have a passion for transforming the complicated into clean, effortless UIs. - Junior Designer at Sojo (New York, NY)
We're looking for a Junior Designer who will help bring products to life, and enjoys working in a talented, hard-working team. - UI/UX Designer at Foundry 119 (Tampa, FL)
We're looking for a designer who is energetic, motivated and passionate about design. Expert knowledge of HTML5, CSS 3, Javascript (jQuery), and PHP is required.
Recent Articles On Smashing Magazine
- Hold A Kickoff Meeting Before Diving Into The Design
- How To Transform Your Problem-Solving And Creativity
- Designing For Print With CSS
- Freebie: Dashel Icon Set (45 Icons, SVG, PSD, PNG)
- Desktop Wallpaper Calendars: January 2015









댓글 없음:
댓글 쓰기